SEOでできることのしたつもりだけど、もっとプラスアルファの施策を行いたい。そんな人は構造化マークアットを検討してみてもよいでしょう。今回は構造化マークアップの効果と記述方法について解説していきます。
Contents
構造化マークアップとは
構造化マークアップとは、schema.orgの仕様通りにHTMLマークアップすることで、検索エンジンにページの正確な情報を理解をしてもらい、その情報を検索ユーザーに最適な検索結果として提供するものです。
構造化マークアップの効果は?
構造化マークアップをすることでどんな効果があるか気になるところですが、最適な検索結果を提供するものなので、次の画像のように表示される効果が見込めます。
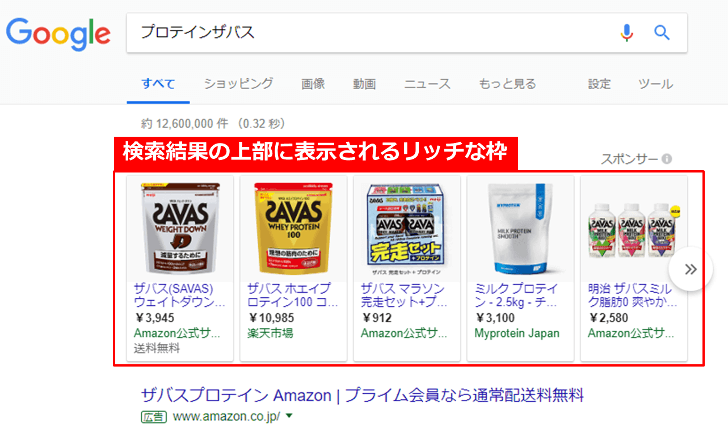
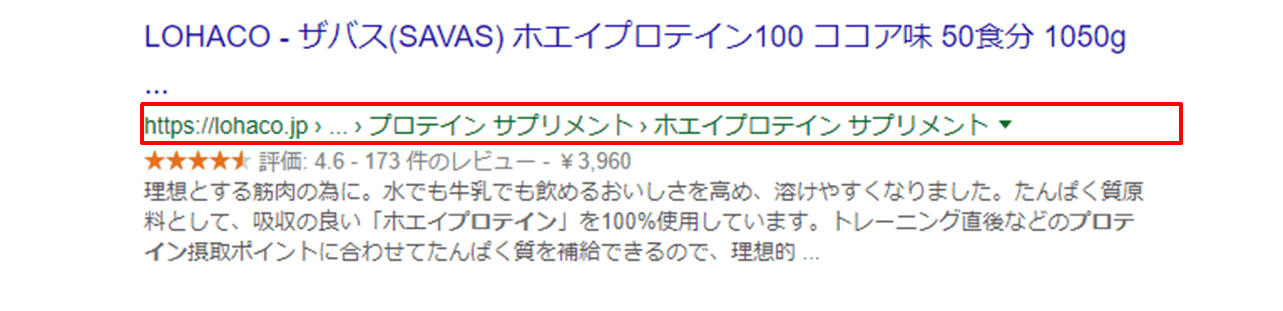
商品の構造化マークアップの表示結果

商品に対して構造化マークアップをすると、検索結果上部にリッチなエリアで表示されます。
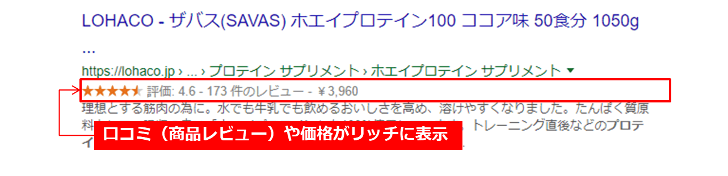
商品レビューや価格の構造化マークアップ

ページ内の口コミや商品価格を構造化マークアップすることで、その内容が検索結果に表示されます。
構造化マークアップの記述方法は3つ
記述方法①:(Google推奨)JSON-LD
JSON-LDの説明ページの見出しや本文の <script> タグ内に埋め込まれる JavaScript 表記。このマークアップにはユーザーに表示するテキストをそのまま挿入しません。ネストされたデータアイテムを簡単に表現できます(Event の MusicVenue の PostalAddress の Country のように)。また、コンテンツ管理システムの JavaScript コードや埋め込みウィジェットなどの方法でページのコンテンツに動的に挿入される JSON-LD データも、Google は読み取ることができます。(引用元:GoogleDevelopers「構造化データについて」より)
構造化マークアップを記述する方法の中で、おススメなのは「JSON-LD」による記述です。
可能であれば、構造化データには JSON-LD を使用することをおすすめします。
(引用元:GoogleDevelopers「構造化データについて」より)
何故、おすすめなのかというとGoogleの公式ホームページでも推奨していると記述があるからです。
また、JSON-LDは他の記述方法に比べて、記述場所に自由度があるので実装に対する工数面でもメリットがあります。
JSON-LDで記述することの最大のメリットは、HTML内であればどこの記述でも良いことです。
後述で説明する他の構造化マークアップ記述は、マークアップを要素のタグに直接記述することが必要となります。つまり自由度がJSON-LDに比べて少ないのがデメリットとなります。
記述方法②:microdata
microdataの説明HTML コンテンツ内に構造化データをネストするために使用される、オープン コミュニティの HTML 仕様。RDFa と同様に、HTML タグ属性を使用して、構造化データとして公開するプロパティに名前を付けます。通常はページの本文で使用しますが、見出しでも使用できます。(引用元:GoogleDevelopers「構造化データについて」より)
microdataの記述は、ページ内のタグに直接マークアップを行います。JSON-LDが1塊でHTML内であればどこに記述しても良いのに対して、microdataは構造化マークアップをしたい要素内のタグに直接の記述が必要となります。
記述方法③:RDFa
検索エンジンに伝えたいユーザー表示コンテンツに対応する HTML タグ属性を追加することによって、リンク データをサポートする HTML5 の拡張機能。RDFa は一般に、HTML ページの見出しと本文の両方で使用されます。
(引用元:GoogleDevelopers「構造化データについて」より)
構造化マークアップの種類
構造化マークアップの用途はたくさんありますが、代表的な構造化マークアップの種類は下記のとおりです。
種類①:パンくずの構造化マークアップ
サイト内に表示されるパンくずリストをより効果的に検索エンジンに伝えるために行うのが、パンくずの構造化マークアップです。
これを行うことで、検索結果にマークアップしたパンくずが下記のように表示されます。

種類②:ロゴ画像のマークアップ
組織や企業で使われているロゴ画像も構造化マークアップをすることができます。このロゴ画像のマークアップを行うと、検索結果のナレッジパネルに構造化マークアップを行なったロゴ画像が表示されます。
種類③:商品構造化マークアップ
ECサイトでは一般的となりつつある商品の構造化マークアップは、ECサイトで重要です。なぜなら検索結果の表示に「価格」や「評価レビュー」の表示がされ、クリック率向上が見込めるなど、恩恵が大きいと考えられます。
どの構造化マークアップを行うかどうかは、下記が個人的な推奨の構造化マークアップのリストです。
| 属性 | 必須 | 説明 |
|---|---|---|
| name | 必須 | 商品の名前 |
| image | 必須 | 商品画像のURL |
| description | 推奨 | 商品の説明 |
| brand | 推奨 | 商品のブランド |
| review | 推奨 | 商品のレビュー |
| aggregateRating | 推奨 | 商品の評価 |
| offers | 推奨 | 商品の価格など購入に関する情報 |
ECサイトでは是非、商品の構造化マークアップを行うことをおすすめします。
wordpressの構造化マークアップはプラグインでも
wordpressでサイトを運用している場合に、便利なのがプラグインです。
プラグインは様々ありますが、構造化マークアップについてもプラグインがあるので、既存のwordpressと干渉を起こさないのであれば、積極的に使うことをおすすめします。
実際に探した中では、下記のプラグインがありました。
「Markup (JSON-LD) structured in schema.org — WordPress Plugins」

構造化マークアップの検証はどうやる?
では、実際に構造化マークアップを実装しようと試してみたはいいものの、問題なく実装できているか確かめたいものです。そんな時にどうやって構造化マークアップの検証をすれば良いでしょうk。あ
下記2つの方法を紹介します。
方法①:目視で確認
構造化マークアップが実装されているかどうかを検証する方法の1つに、目視でソースを確認する方法があります。この方法では実際にページを表示した後に、ソースを表示して構造化が正しくできているかを確認することになります。
ただ、目視では実際に問題なく構造化マークアップされているかを確認することは、困難です。
次の方法が検証しやすいです。
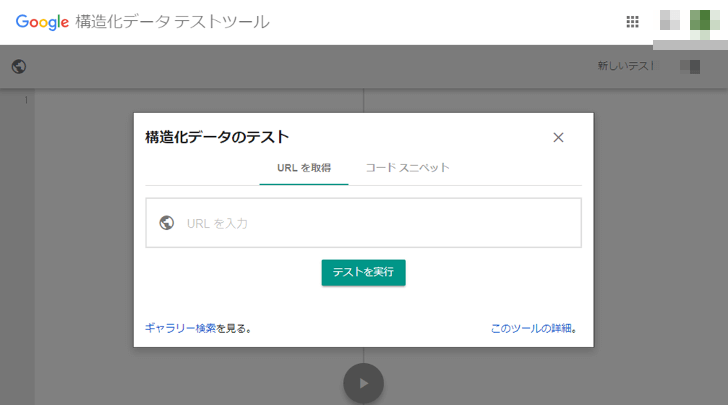
方法②:Googleのテストツールで確認
Google様様というところですが、Googleは構造化マークアップが正しく実装されているかどうかを確認する検証ツールを提供しております。下記から実際にテストツールのサイトに行くことができます。
- 「構造化データ テストツール」ーGoogle提供
まとめ
以上が構造化マークアップの説明となります。
今回説明した構造化マークアップの話は全体の中の本当に一部です。構造化マークアップできる数は本当にたくさんあります。どんな構造化データをマークアップするかは検討するのが必要でしょう。
構造化マークアップは、検索表示結果をリッチにしてくれる効果が見込めます。
基本的なのは、パンくずの構造化マークアップですが、ECサイトの場合は商品の構造化マークアップの検討をお勧めします。