JavaScriptの非同期処理で、実行される順番がマクロタスクとマイクロタスクでどっちが早いのか・・・となかなか覚えられないので記事に残します。昨今はページ表示速度の兼ね合いで非同期処理は理解が必須。
Contents
マクロタスクとマイクロタスクの実行される順番と違い
タスクがどちらにもある場合はマイクロタスクが先に実行
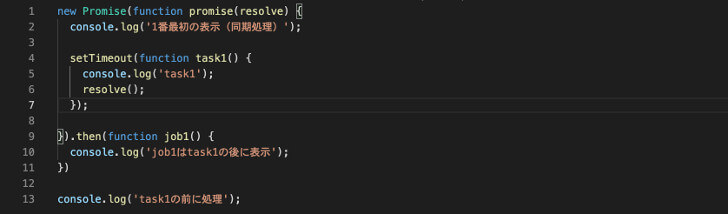
どちらも基本的には非同期処理になるが、マクロタスクとマイクロタスクのそれぞれにタスクが存在する場合、マイクロタスクの方が優先的に実行される。
マイクロタスクは順番がきたら全て実行される
マクロタスクとマイクロタスクのそれぞれにタスクがある場合、マイクロタスクに順番が回ってくる。順番が回ってきたマイクロタスクは全てのジョブを実行する。マイクロタスクのジョブが全て完了したら、マクロタスクに実行フェーズが移る。
マクロタスクは順番が回ってきたら1つずつタスクを実行する
マクロタスクは順番が回ってきたら1つずつタスクを実行する。マクロタスクにマイクロタスクがある場合は、マイクロタスクを全て実行する。マクロタスクが終了したら、その次のマクロタスクを実行する。
マクロタスク(macro tasks)に分類される代表的な関数
- setTimeout
- setInterval
- requestAnimationFrame
マイクロタスク(micro tasks)に分類される代表的な関数
- Promises
- queueMicrotask
- MutationObserver