グラフィックアニメーションなどの表現が広がるcanvasのarc()メソッドについて、調べたので備忘録ととして皆さんの勉強に役立てばいいと思って参考に共有しています。
Contents
円の描画をarc()メソッドで行う
arc()メソッドとは2次元の描写で円を描く際に使います。またarc()メソッドで円を描写するためには、以下の引数6つを指定します。
arc()メソッドで使う6つの引数
- 描写する円の中心位置:x座標
- 描写する円の中心位置:y座標
- 円の半径
- 起点の角度
- 終点の角度
- 描画方向(時計回りor反時計回り)
arc()メソッドのコード例と実描画
arc()メソッドのコード例
|
1 2 3 4 5 6 7 8 |
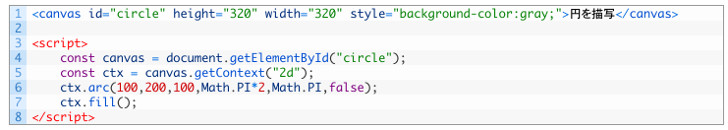
<canvas id="circle" height="320" width="320" style="background-color:gray;">円を描写</canvas> <script> const canvas = document.getElementById("circle"); const ctx = canvas.getContext("2d"); ctx.arc(100,200,100,Math.PI*2,Math.PI,false); ctx.fill(); </script> |
arc()メソッドで書いたコード例を実際に表示してみる
コードの解説
- canvasで指定した320×320ピクセル(width,height)のキャンバスを用意
- arcメソッドの第一引数で、キャンバス内のx座標位置100ピクセルを円の中心位置に指示
- arcメソッドの第二引数で、キャンバス内のy座標位置200ピクセルを円の中心位置に指示
- arcメソッドの第三引数で、円の半径100ピクセルを指示
- arcメソッドの第四引数で、描写起点の角度を指示
- arcメソッドの第五引数で、描写終点の角度を指示
- arcメソッドの第六引数で、時計回り(false)を指示
使う時の注意点
- arc()メソッドともにfill()メソッド(もしくはstoroke()メソッド)を合わせて使うことで円の描画が可能
- 円の連続描写は、beginPath()メソッドで都度初期化が必要
- 直線描写でサブパスが使われた場合でも、beginPath()メソッドで初期化を行う